De vignes en vins
Listes des cépages, régions et appellations
Elles apparaîtront ici, quand vous aurez atteint l'un quelconque des cépages ou l'une quelconque des régions ou appellations...
Utilisez la barre de menus verts ci dessus !
Architecture du site :
Utilisez les menus ci-dessous !
La base de données
Traitement des données
Export des données
Mise en forme des données
Mise en forme des données
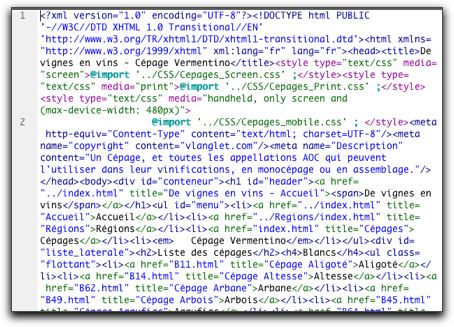
Le code HTML est réduit au contenu
Les pages web générées automatiquement par les procédures d'export sont réduites au contenu, organisés en grands blocs sémantiques à l'aide de la balise <div>. Il n'y a aucune balise de mise en forme.
Voici la page web de l'appellation Collioure :

Voici la page web du Cépage Vermentino :

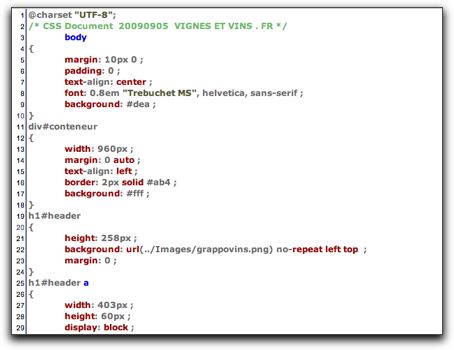
La mise en forme finale est faite par des feuilles de style CSS
Ce sont finalement des feuilles .css qui gouvernent en temps réel la mise en page finale du contenu.
Voici la feuille CSS qui met en forme toutes les pages du site:

C'est dans cette feuille de style qu'on détermine l'emplacement des divers blocs sémantiques, le styles des caractères, la position et la nature des images utilisées...
Notez qu'il y a aussi une feuille .css pour l'impression des pages.
Utilisation avec les smartPhones
... et une feuille .css pour les téléphones « intelligents » capables de se connecter au web, qui peuvent donc afficher en format réduit, et avec moins d'images le contenu du site de manière très lisible.
L'affichage sur l'écran du téléphone peut facilement se réduire à la colonne de gauche, celle que vous êtes en train de lire, ce qui donne des caractères petits mais néanmoins lisibles.
Avantages de cette méthode
La mise en forme du site peut être complètement modifiée en changeant simplement les trois feuilles .css.